Learn to create a Virtual Conference using no-code tools: Squarespace, Vimeo, Mailchimp and Typeform
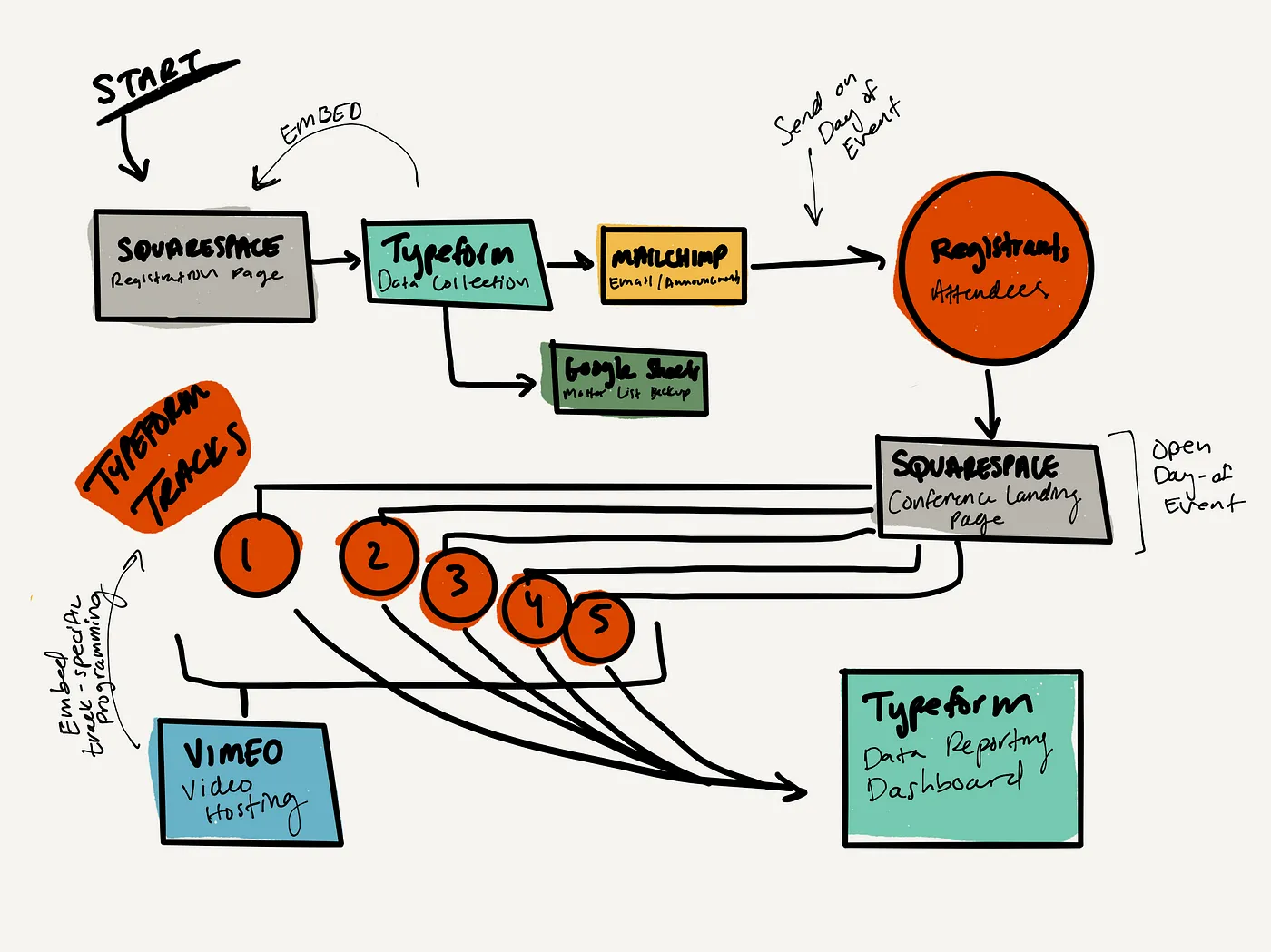
Thesis: You can create a multi-track virtual conference for thousands of people using no-code tools
I’m not great at formal flow charts, but you get the idea.
Every year I get the privilege of working with an organization whose mission I wholeheartedly support: Speak Up, Stand Up, Save a Life (lovingly dubbed “Speak, Stand, Save”) holds an annual conference that encourages kids to speak up, cope with hard feelings, express themselves, and reach out to a trusted adult.
The in-person Phoenix-based conference needed to deal with COVID-19 cancelling the experience altogether. Not a great thing when the majority of your 3500 attendees are students who strongly look forward to the day. Being mere months away from the January 21st scheduled date, we needed to come up with a manageable solution quickly. Our goal was to deliver this year’s conference virtually with as close to the same experience as possible for the various grade level of students, teachers, and parents attending, and perhaps open it up for students across the nation.
Enter a low-code solution of using mostly ready platforms, piecing them together, and using the power of user experience design to organize and deliver content in an impactful way.
Challenges and Considerations before the build:
We considered live vs pre-recorded tracks but found Zoom to be too expensive at that level and management of the various segments beyond the organization team’s capabilities. Since some students were accessing as individuals while others were attending with their class, we needed this conference to be flexible yet controlled. Pre-recorded sessions were the way to go here.
Gathering data is critical for a non-profit organization to show impact. Running the event in this controlled way allowed us to interject check-ins and collect invaluable feedback throughout the whole registration at every level of programming.
In order to get the timing right, we’d have to manually turn on the landing page to access the conference on the day of the event, but tracks (built-in Typeform) could be automatically closed post-conference date to protect the programming content.
Accessibility. We missed this in our rush to setup and it was too soon to go back, but going forward I highly recommend including captions in your videos for accessibility. You can easily embed Closed Captions using a service like Rev.com.
Now to actually pull this off, we needed support in 4 core areas:
Coordination: Organizing speakers, recording sessions, and aligning program segments.
Film and Production: set production, shooting, editing, and uploading sessions for 5 tracks.
Web and Digital: Designing and building the infrastructure to support as seamless an experience as possible (my responsibility and what we’re going over today)
Flow and Information Architecture: Presenting the information in an intuitive, engaging way (a whole school in and of itself that we can dive into another time if you’re interested).
Let’s start with what we used and how we used it:
Disclaimer: with no or low-code solutions, there are so many ways to make things work. Find your own. This is just one successful way.
The organization’s core web platform was used in two ways:
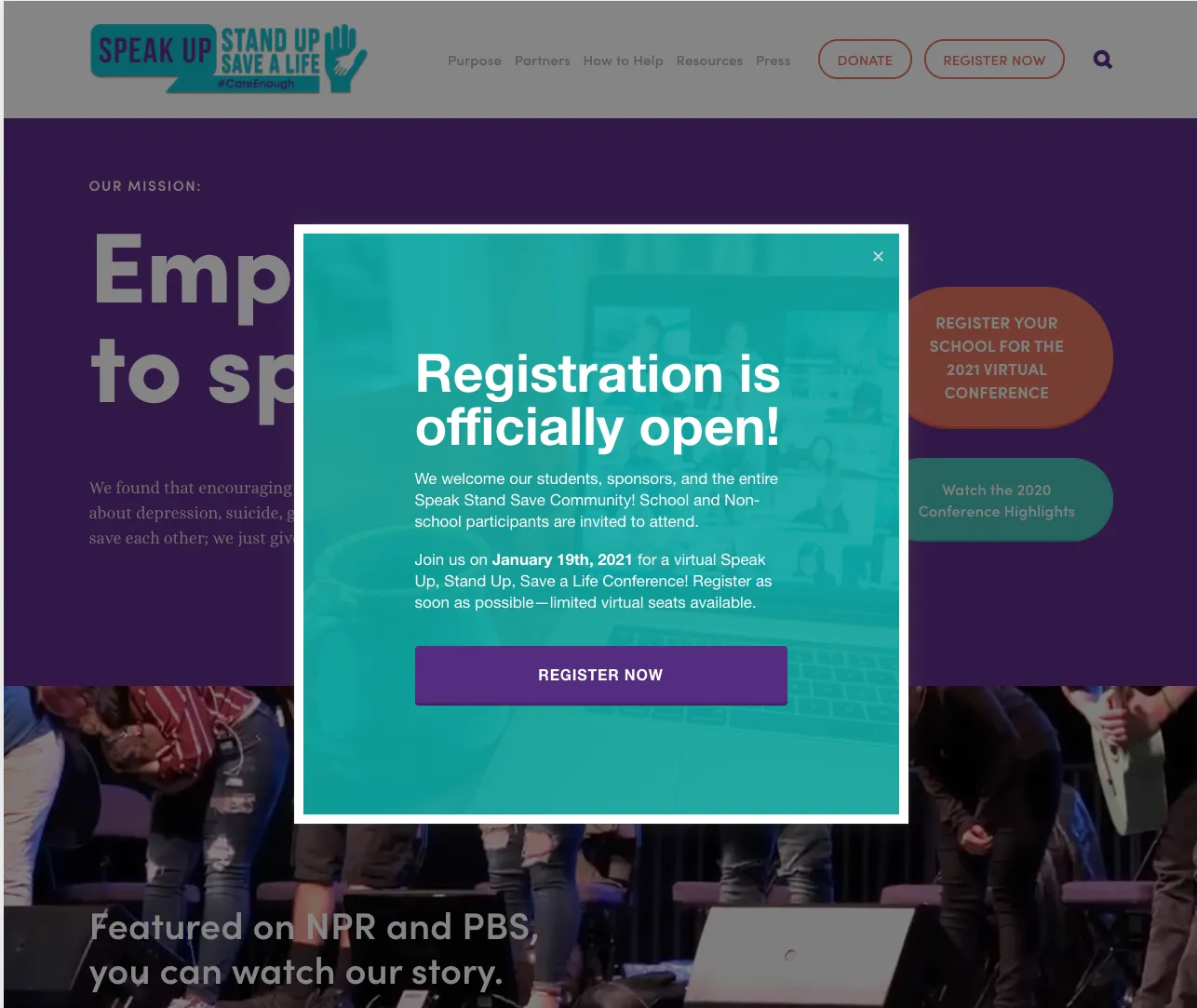
The Main Registration page: Using an embeddable Typeform, we kept things on the main site and enabled a smart pop-up so that new visitors would see a “Registration Open” prompt to register.
The Conference Landing page: the one centralized place registrants would go to access the conference on the day of the event. We included an agenda for the day here as well.
Squarespace use 1/2: Registration page (with Typeform embed) and Promotional Pop-up
This was used in the 3 critical ways:
Our main registration tool: collecting registrant data securely, transferring the point of contact details to Mailchimp for any major communications, and connecting to a Google Sheet for backup storage.
The conference delivery method: we created one Typeform for each track, curating the programming (videos and content) to each track.
Collecting and reporting key data: displaying the data in a visual format for post-conference reporting.
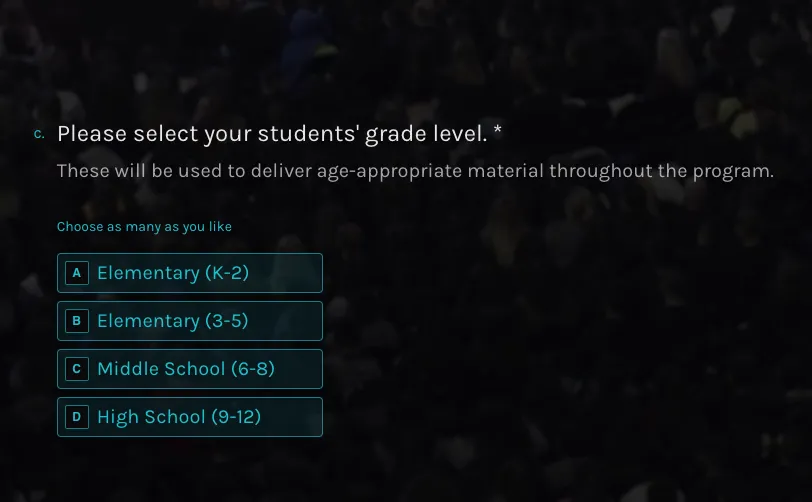
A snippet from the Typeform Registration to determine the number of registrants per track.
We used Vimeo to host all pre-recorded video, manage the look of the player, and protect the programming content.
We used a Mailchimp integration with Typeform to store registrant details and communicate with attendees, telling them what to expect and where to go the day of the event. In all Mailchimp communication, we also set the “reply-to” email to our conference support email address incase anyone had questions.
We used Canva to create custom buttons and custom backgrounds for each track.
Now a Step-by-Step Guide on the build:
Feel free to comment or ping me with questions as the probability of leaving something out is high with the amount of detail that goes into something like this, but the overall structure works!
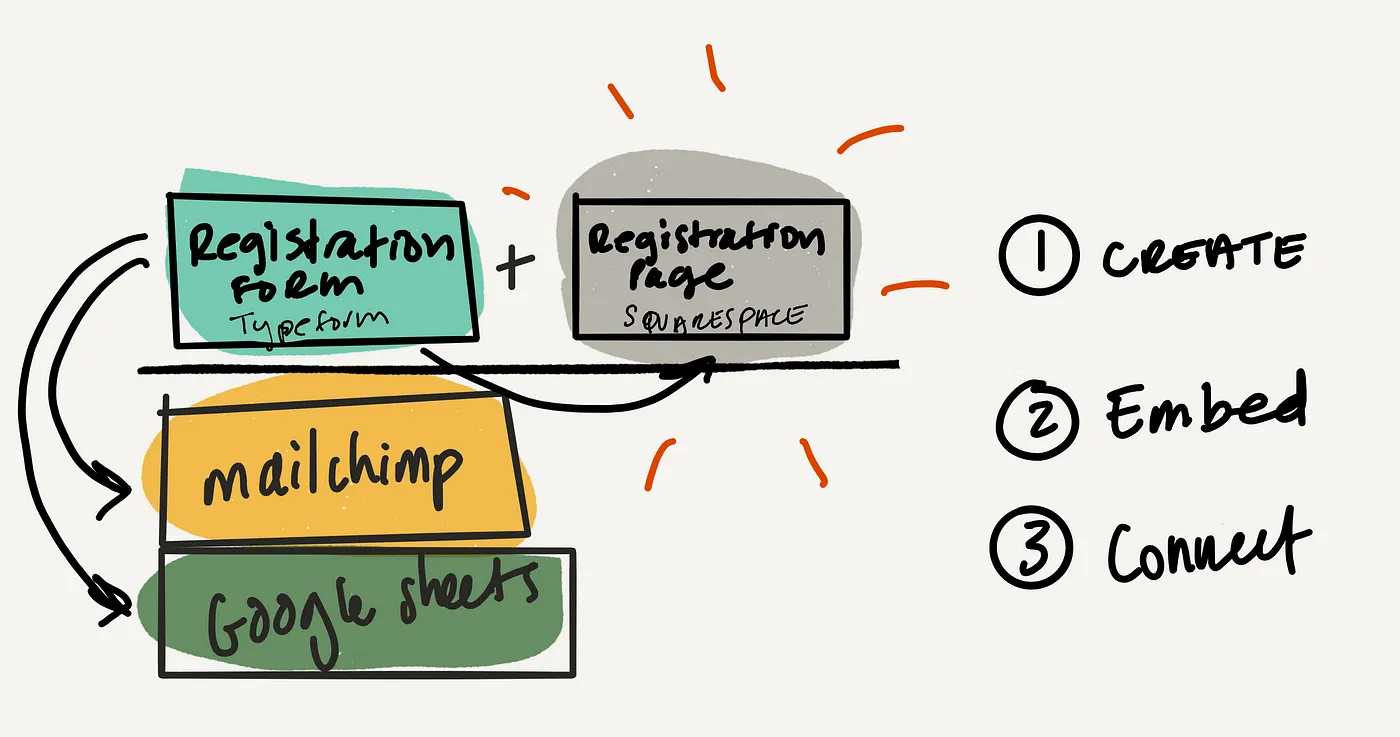
Conference Registration Setup
Create Registration Typeform
Create Registration Page in Squarespace
Embed Registration Typeform onto Squarespace Registration page
Connect Typeform to Mailchimp to collect emails addresses.
Bonus: Connect Typeform to Google Sheets for backup storage.
Creating Visual Assets:
Custom buttons for each track (in Squarespace)
Custom backgrounds for each track (in Typeform)
Relevant gifs for each grade level (Giphy).
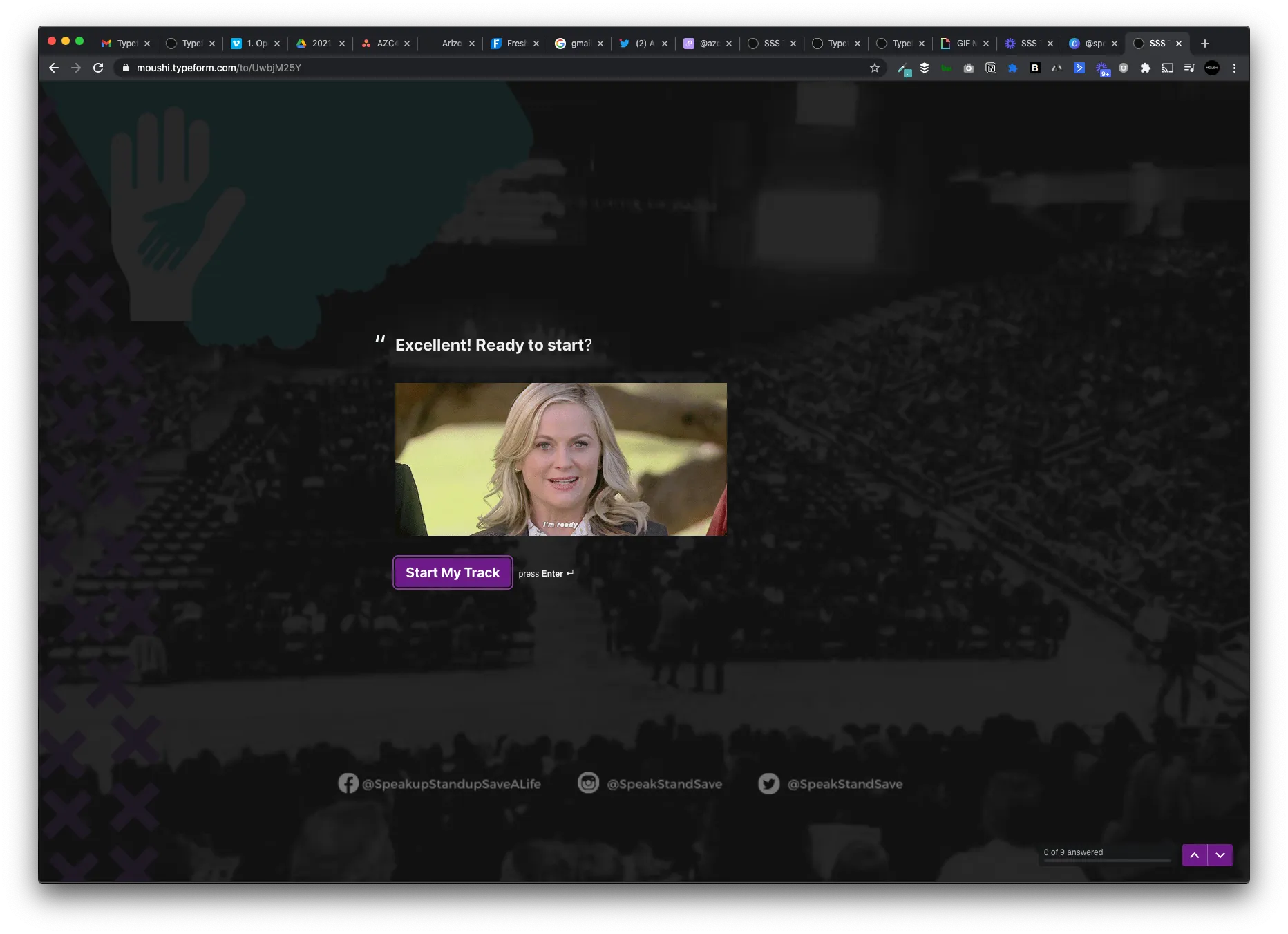
Post welcome page, prepping attendees to dive into their track. The use of gifs is pretty powerful for any age.
Conference Programming Setup:
Record program segments ahead of time and allow for post-production editing.
Upload and host segments into Vimeo. These video segments will be your conference Sessions.
Customize the Vimeo player color, disable rewind/forward (pause/play is still enabled), and disable “show more” videos so that it doesn’t autoroll to another video in the account.
Embed videos into their respective Typeform tracks.
Include general instructions for how to move through the experience (we used instructional gifs for this)
Curate the experience for each track. The best way to do this is to create a general track with all instructions and then duplicate and customize it for each audience. Make sure to include appropriate lead-ins, breaks, and checkin points. I know there can be a whole guide on how to create a conversational style for each, but that’s for another time.
Schedule your Typeform tracks to open a few minutes before the scheduled start time and close after the scheduled end time. We left some buffer time here.
Example of general instructions for the best experience.
Pre-Conference Landing Page Setup:
Create Landing Page in Squarespace. This is where people will go on the day of the event.
Add custom buttons to landing page and link to their corresponding Typeform tracks.
Lock the specific tracks and include notice that it will open on the actual conference day.
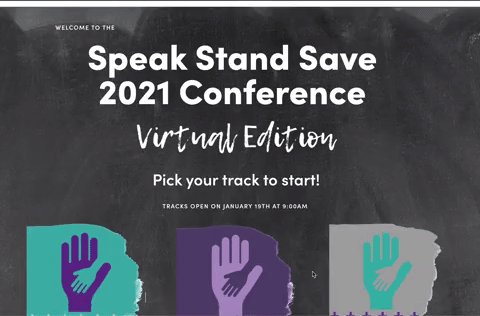
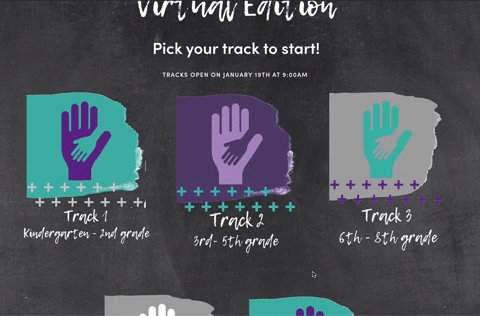
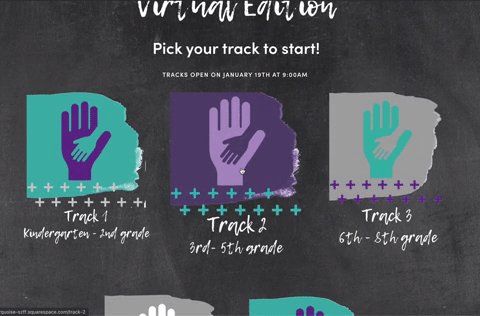
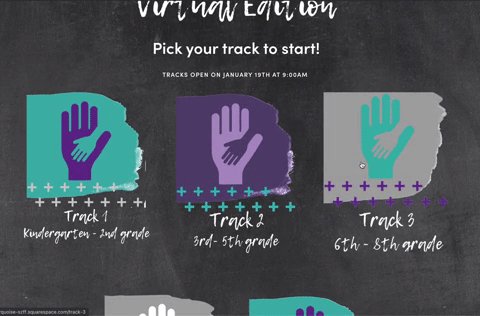
Squarespace landing page built inside the organization’s main website
Track buttons are the pathways to the age-specific track.
On the Conference Day:
Keep tabs on the data dashboards in Typeform. You can find this in Summary → Reports and share the live link with all conference organizers. Keep light support on hand incase anyone has questions, but in general, the timing is built into the video segments so there’s not much else you have to do.
And that’s it! You built the digital infrastructure for a mult-track conference, curated the experience, protected the content, and collected great data along the way!
Pretty amazing what you can do with no-code/low-code tools.
These tools are part of the techstack I use everyday, so some of the links above are partner links. In particular: Squarespace and Typeform. If you have any questions, send me a note on twitter or reach out to my team at support@moushi.co (yes,.co!). Cheers to continuously making awesome things in the digital world.